Comment Box Css Code
You know that the coding style of every developer is different but still the above-mentioned IDs and classes come with the WordPress. You just have to use the CSS to design comment box.
Designing Bubble Comment Box Using Css And Html Vidursoft Blog
Many browsers already use box-sizing.

Comment box css code. So please help me. Paste the comment box code into your MySpace. With these sites youll be hosting comments.
To use this comment box code. Log in to MySpace and click Edit Profile. This code will design the comment form which is shown when you use the WordPress function.
All gists Back to GitHub Sign in Sign up Sign in Sign up message Instantly share code notes and snippets. January 18 2019 533pm 1. The code below ensures that all elements are sized in this more intuitive way.
Is so much better many developers want all elements on their pages to work this way. You can customize the size color and fonts in your comment box using CSS just like you can for the rest of your webpage. For the time being you must know basic CSS in order to style your comment box.
Copy the comment box code below. If you want to alter the look of your current comment box. Anzeige Box Code und mehr.
This comment form only appends the comment text to a specific div element without actually publishing it on the page. Star 1 Fork 0. Comments are used to explain the code and may help when you edit the source code at a later date.
Comments are ignored by browsers. Can anyone please give me the code. I have done with my graduation project.
Just comment out the script tag in line 16 see below. Given below my PHP Code to display image posts and text posts with Comments. Instantly share code notes and snippets.
So the entered text will be lost after refreshing the page. Mozilla Developer Network has tutorials for learning CSS. I want to know how to make a comment box.
You have to submit and store the comment to the server for permanent. When you type a reply and it adds it to the website. In this exercise we will guide you through the steps to make a Comment Box In.
I want to know how to make a comment box and how to post it. Created Feb 13 2014. I am using the CSS but I have a problem that I cannot solve.
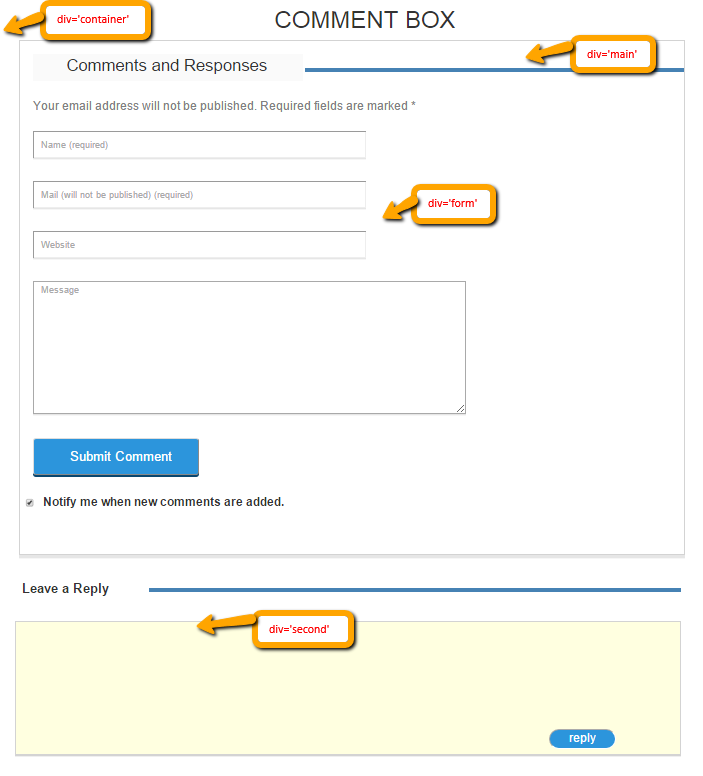
I am trying to create a comment box with an arrow. Here is my CSS. How to Customize the Look of Your Comment Box.
Can You Now Design Comment Box For Your Website. How to make a comment box in HTML css javascript or jquery. I know PHP but dont know CSS.
Creating a Comment Box with ASPNET Download Sample Source Code. I have a white background and I need to make my comment box with a white background. It should have the comment box created from the examplejs file provided.
Responsive Facebook Comments box CSS. In order to receive comments in our hosted platform you first need to learn how to make a website. Since the result of using the box-sizing.
So to make the box visible to the users I need to put a border to the box but I dont know how to put the border to the arrow. Comment Box HTML Code. Here are some options for hosting.

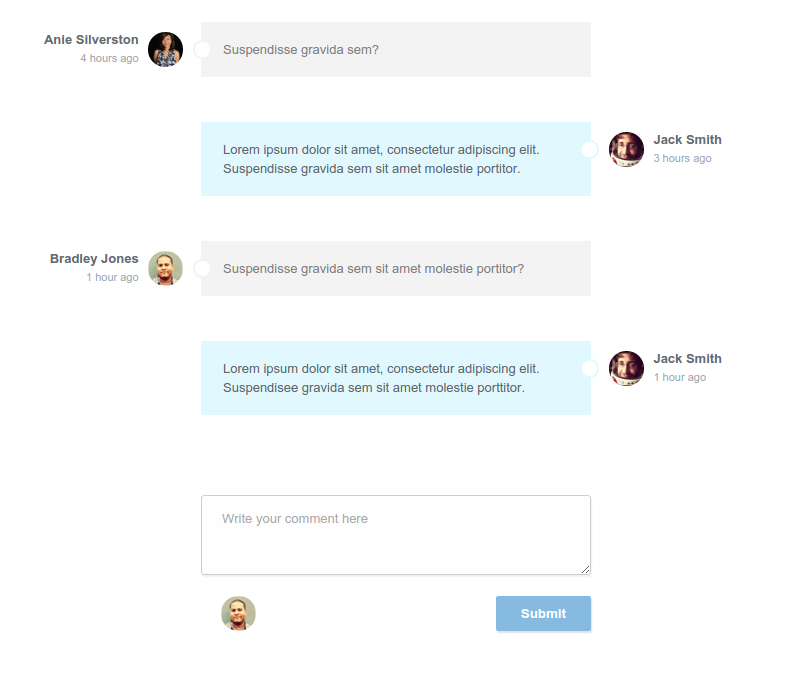
Using Flexbox To Create A Responsive Comment Section Tutorialzine

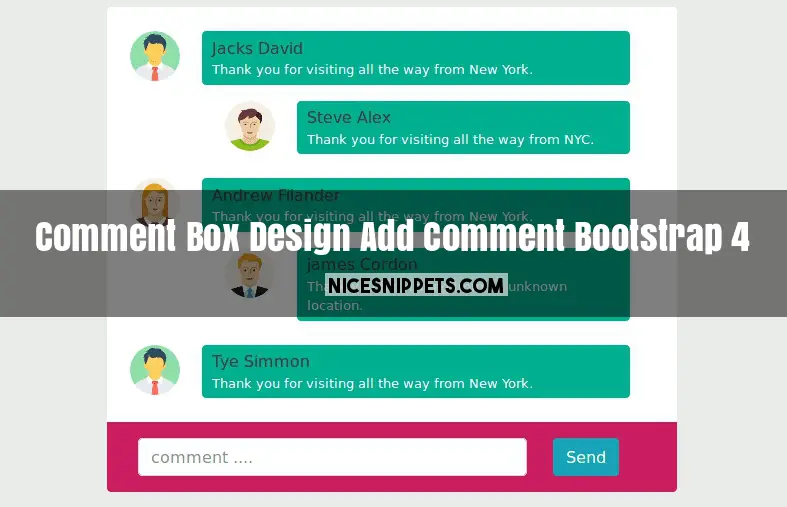
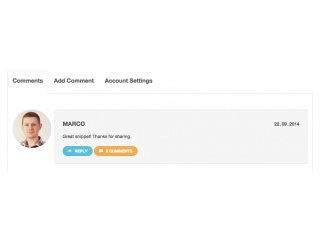
Comment Box Design With Add Comment Usign Bootstrap 4

Bootstrap 4 Like Comment Share Section With Comment Box Example

Beautiful Css Form Comment Box Feedback Style Codeconvey

How To Create A Simple Comment Box Using Html Css Js

Bootstrap Snippet Comment Box Using Html Css Bootstrap Jquery

Comment Box Design With Add Comment Usign Bootstrap 4 Box Design Design Box

Bootstrap Comment Post Design Demo

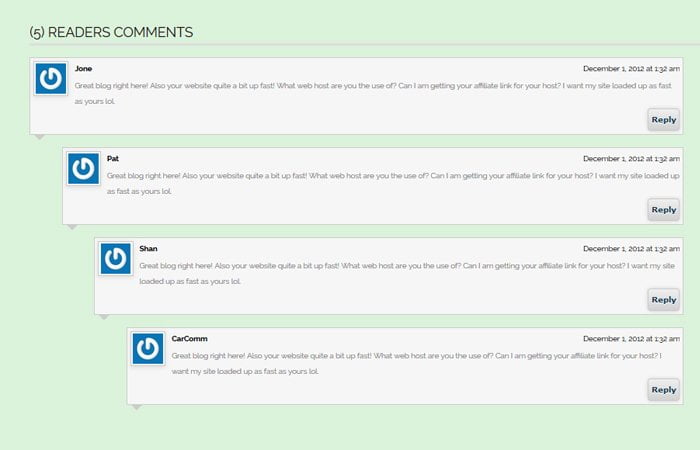
Create A Comment Box In Html And Css Codeconvey

Bootstrap Snippet Comment Box Using Html Css Bootstrap Jquery

Bootstrap Snippet Simple Comment Panel

Create Comment Box As On Youtube Html Css Vanilla Javascript Youtube

How To Create A Comment Box With Text Using Css










Post a Comment for "Comment Box Css Code"